XSS 란
XSS 공격은 웹 서비스에 Javascript 등 스크립트를 실행할 수 있는 코드를 삽입하여 다른 사용자 등에게 공격자가 의도한 스크립트를 실행하게 하는 공격 방법이다. 참고로 Cross-Site Scripting의 약자는 CSS가 맞지만 CSS(Cascading Style Sheets)는 웹사이트에 표현되는 방법을 정해주는 스타일 시트 언어로 사용되기 때문에 XSS로 불리게 되었다.
XSS 공격 유형
1. Reflected XSS (반사형 XSS)

Reflected XSS는 공격자가 악성 스크립트를 포함한 URL을 만들어서 사용자가 이를 클릭하도록 유도하는 공격 방식이다.
공격자의 악성 스크립트가 데이터베이스와 같은 저장소에 별도로 저장되지 않고 사용자의 브라우저에서 즉시 실행되면서 피해가 발생한다.

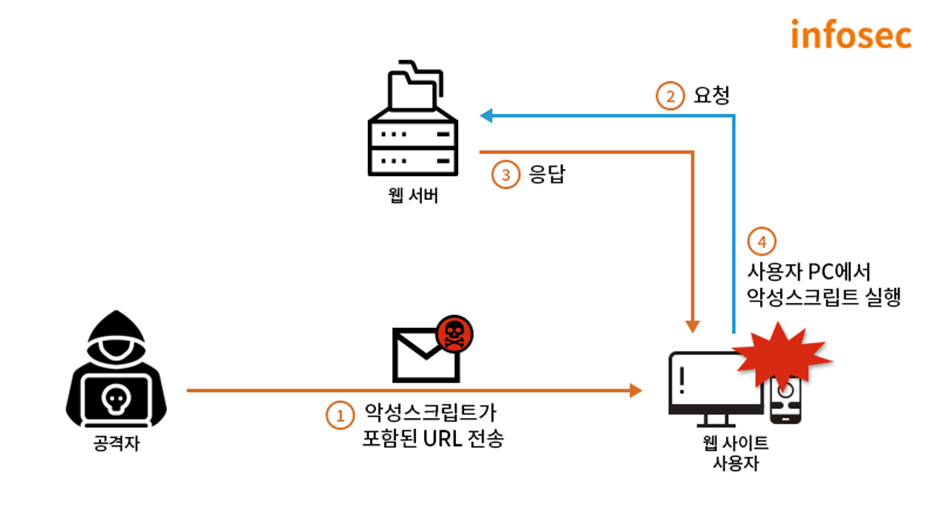
2. Stored XSS (저장형 XSS)

Stored XSS는 공격자의 악성스크립트가 데이터베이스에 저장되고 이 값을 출력하는 페이지에서 피해가 발생하는 공격 방식이다.
공격자는 악성스크립트가 포함된 게시물을 작성하여 게시판 등 사용자가 접근할 수 있는 페이지에 업로드한다. 이때 사용자가 악성스크립트가 포함된 게시물을 요청하면, 공격자가 삽입한 악성스크립트가 사용자 측에서 동작하게 된다. 공격자의 악성스크립트가 서버에 저장되어 불특정 다수를 대상으로 공격에 이용될 수 있어 Reflected XSS보다 공격 대상의 범위가 훨씬 크다.


3. DOM based XSS (DOM 기반 XSS)

DOM based XSS는 공격자의 악성스크립트가 DOM 영역에서 실행됨으로써 서버와의 상호작용 없이 브라우저 자체에서 악성스크립트가 실행되는 공격 방식이다.
DOM 영역에 변화가 생기면 브라우저는 서버로 패킷을 보내지 않고 DOM 영역에서 페이지를 변환시킨다. 따라서 DOM의 일부로 실행되기 때문에 브라우저 자체에서 악성스크립트가 실행된다.
DOM(Document Object Model, 문서 객체 모델)이란
브라우저가 웹 페이지를 렌더링하는 데 사용하는 모델로, HTML 및 XML 문서에 접근하기 위한 인터페이스이다. 브라우저는 HTML 문서를 읽고 해석한 결과를 DOM 형태로 재구성하여 사용자에게 제공한다.

XSS 방어 방법
1. XSS 취약점이 있는 innerHTML 사용을 자제
innerHTML, document.write와 같은 메소드는 사용자 입력을 직접 HTML로 삽입하기 때문에 XSS 공격에 취약하다. 대신 textContent나 innerText를 사용하여 텍스트로 삽입하는 것이 안전하다.
// 위험한 사용 예시
element.innerHTML = userInput;
// 안전한 사용 예시
element.textContent = userInput;
2. 쿠키에 HttpOnly 옵션을 활성화
HttpOnly 옵션을 사용하면 JavaScript를 통해 쿠키에 접근할 수 없게 되어 XSS 공격을 통해 쿠키 정보를 탈취하는 것을 방지할 수 있다.
Set-Cookie: sessionId=abc123; HttpOnly
3. Content Security Policy (CSP) 사용
CSP는 웹사이트에서 실행할 수 있는 소스와 스크립트를 제한하는 보안 정책이다. 이를 통해 신뢰할 수 없는 소스의 스크립트 실행을 방지할 수 있다.
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self' https://trusted.cdn.com;">
4. XSS 특수문자 치환
사용자 입력에서 <, >, &, " 등의 특수 문자를 HTML 엔티티로 치환하여 스크립트가 실행되지 않도록 한다.
function escapeHtml(text) {
return text
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, """)
.replace(/'/g, "'");
}
'Programming' 카테고리의 다른 글
| Forward Proxy, Reverse Proxy (0) | 2024.07.12 |
|---|---|
| CSRF(Cross-Site Request Forgery) (0) | 2024.07.11 |
| CORS(Cross Origin Resource Sharing) (0) | 2024.07.10 |
| 가상화(Virtualization) (0) | 2024.02.25 |
| 암호화 알고리즘(MD5, SHA) (1) | 2023.10.14 |



